- 让按钮等显而易见
- 分清视觉层次
- 不重要的字尽量小而且少
- 利用好习惯用法(类似于购物车)
- 页面划分为明确定义的区域(如这是网站其他部分的导航, 这是今日头条,这是…)
- 明显标识可以点击的地方
- 降低视觉噪声
- 保证到达某个页面不“艰难”,
为什么头像都从方框做成圆的
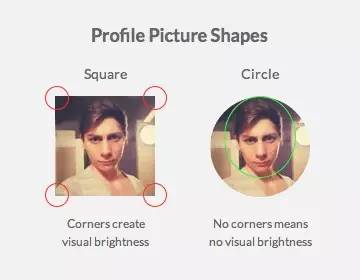
咱们现解释一下,头像是啥子,随着网络用户族群快速增加,他们对于藉由平台与其他用户互动的需求就越高,也因此发展出许多可互动的平台类型,例如论坛、邮箱、聊天室、博客到社群等。其中每个用户都代表着一个独特个体(无论是真实身份或虚拟角色),这些个体会有相对应的信息,以及代表个体的个人头像。而个人头像通常是具个性化(用户觉得能代表自我)的标志,大多以平面或3D图象的方式呈现。 UI上的个人头像英文为Profile Picture或Avatar,其中Profile Picture在字义上较容易理解,反倒是Avatar,各位读者可能会充满问号,因为大家对Avatar的印象应该都是阿凡达电影(蓝蓝的那出XD)。根据techpedia平台上的描述,Avatar一词出现于1985年,由卢卡斯电影公司(Lucas Film)内发展在线角色扮演游戏(Habitat)项目人员(Chip Morningstar & Joseph Romero)首先提出。此词源自于印度教对“圣人降临(a descent of the Supreme Being)”的描述,在英文里有“化身(incarnation)”或“代表(manifestation)“之义  那么下面分为三个点来讲 视觉 1.视线在方形的焦点有**5**个(四个角+中心),而圆形只有一个(中心) 2.圆润的线条或角度,可让视线自然的追随与运动 3.在扫视的情况下,使用圆形可协助使用者辨识或区分是否为内容,因为内容通常会置于用方型容器,例如文字、照片或专辑等。 (此处应该有图片,好吧 我没找到合适的。。) 感受与认知(咱们体会到最直接的方面) 1.方形太无趣了。 2.大脑可较轻易的处理圆形内的信息,减少认知的压力。 3.相较于方形,圆形更柔性、有机、安全、顺眼、现代与友善,也更能与他人情感交流。 4.更有关注的感觉,例如想到望远镜或放大镜的视野。 5.大多照片的四周都是无意义的背景或信息,圆形可以将其切除。 6.通常拍照会把“人”摆在中心,而圆形中心到四周距离都一致,可让脸更突出 其他 1.行动装置普及后,因圆形与手指按压在屏幕上的形状类似,而被广泛的使用。 2.其实人类早就有这样的应用,例如将人物应用于圆形硬币与圆形艺术画中。 3.只是一个设计的风潮,刚好流行到“圆形”这个周期。 4.很多准则或模板都只提供圆形版本。 5.现在的**CSS3**技术让圆角(圆形)轻易实现且各浏览器也几乎都有支持。 下面是别人的观点我采纳一下~ ·角度的边缘,看起来较明显 通常方形的锐利四角,因为对比(颜色或形状)的关系,在视觉上会更明显,造成干扰。使用圆形并无此问题,所以更可强调重点–“脸部“。
那么下面分为三个点来讲 视觉 1.视线在方形的焦点有**5**个(四个角+中心),而圆形只有一个(中心) 2.圆润的线条或角度,可让视线自然的追随与运动 3.在扫视的情况下,使用圆形可协助使用者辨识或区分是否为内容,因为内容通常会置于用方型容器,例如文字、照片或专辑等。 (此处应该有图片,好吧 我没找到合适的。。) 感受与认知(咱们体会到最直接的方面) 1.方形太无趣了。 2.大脑可较轻易的处理圆形内的信息,减少认知的压力。 3.相较于方形,圆形更柔性、有机、安全、顺眼、现代与友善,也更能与他人情感交流。 4.更有关注的感觉,例如想到望远镜或放大镜的视野。 5.大多照片的四周都是无意义的背景或信息,圆形可以将其切除。 6.通常拍照会把“人”摆在中心,而圆形中心到四周距离都一致,可让脸更突出 其他 1.行动装置普及后,因圆形与手指按压在屏幕上的形状类似,而被广泛的使用。 2.其实人类早就有这样的应用,例如将人物应用于圆形硬币与圆形艺术画中。 3.只是一个设计的风潮,刚好流行到“圆形”这个周期。 4.很多准则或模板都只提供圆形版本。 5.现在的**CSS3**技术让圆角(圆形)轻易实现且各浏览器也几乎都有支持。 下面是别人的观点我采纳一下~ ·角度的边缘,看起来较明显 通常方形的锐利四角,因为对比(颜色或形状)的关系,在视觉上会更明显,造成干扰。使用圆形并无此问题,所以更可强调重点–“脸部“。  方形对角线较长 方形的对角线比边缘还长,用户目光易延伸出去;圆形半径长皆一致,用户可花更少时间在理解内容,眼球也较不需要移动。
方形对角线较长 方形的对角线比边缘还长,用户目光易延伸出去;圆形半径长皆一致,用户可花更少时间在理解内容,眼球也较不需要移动。  圆型用于非人物图片,效果也是一样的吗? 虽然使用圆形的个人头像可排除不相关的背景,更聚焦于人脸上,但非人物的图片(风景或食物等)也有同样效果吗?Anthony认为不一定,因为可能因此失去了该图片要传达的资讯,如景深或细节等。
圆型用于非人物图片,效果也是一样的吗? 虽然使用圆形的个人头像可排除不相关的背景,更聚焦于人脸上,但非人物的图片(风景或食物等)也有同样效果吗?Anthony认为不一定,因为可能因此失去了该图片要传达的资讯,如景深或细节等。  下面就是小筑自己感觉的。 较强的设计感 圆形的个人头像,能让界面传递较强的设计感。不过这点会受设计师应用的手法,或使用者的主观感受影响。此外,平台无法限制使用者上传图片的质量,若上传图片的质量、构图或美感较差,将其套用在圆形的掩码里,界面的设计感会比方形的好。 ·高度亲和力 就如同人与人的交际,在初次见面时,会认为带有严肃表情的人较难相处,而微笑满面的人可马上聊起来。为什么会有这种先入为主的观念呢?这就是“亲和力“高低层度的差异所致。而曲线与圆在人们的印象中,就是亲和力的象征。若界面上使用圆形的元素(个人头像等),使用者可能会产生,此产品学习曲线较低的印象。 好的开始就是成功的一半,对吧! ·虽然矩形可让空间利用最佳化,但应用圆形又可多一点留白空间 若不考虑使用者体验与美学,将不同的内容以方形排列,将最具有性能(一种集装箱的概念),但这样的产品绝对不会受到用户欢迎的。因此,设计师都应了解留白带来的效益,例如降低视觉负担、增加阅读性、区隔不同内容与更具美感等。适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图象而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让界面带点趣味性。 css**怎么做?该注意什么? 感谢css3与各浏览器的技术支持,现在只需要针对个人头像的HTML tag or class写一行border-radius: 100%;的css属性就可以达到!为了向下兼容老旧的浏览器,必须针对不同核心的浏览器添加不同的前缀,如下:
下面就是小筑自己感觉的。 较强的设计感 圆形的个人头像,能让界面传递较强的设计感。不过这点会受设计师应用的手法,或使用者的主观感受影响。此外,平台无法限制使用者上传图片的质量,若上传图片的质量、构图或美感较差,将其套用在圆形的掩码里,界面的设计感会比方形的好。 ·高度亲和力 就如同人与人的交际,在初次见面时,会认为带有严肃表情的人较难相处,而微笑满面的人可马上聊起来。为什么会有这种先入为主的观念呢?这就是“亲和力“高低层度的差异所致。而曲线与圆在人们的印象中,就是亲和力的象征。若界面上使用圆形的元素(个人头像等),使用者可能会产生,此产品学习曲线较低的印象。 好的开始就是成功的一半,对吧! ·虽然矩形可让空间利用最佳化,但应用圆形又可多一点留白空间 若不考虑使用者体验与美学,将不同的内容以方形排列,将最具有性能(一种集装箱的概念),但这样的产品绝对不会受到用户欢迎的。因此,设计师都应了解留白带来的效益,例如降低视觉负担、增加阅读性、区隔不同内容与更具美感等。适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图象而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让界面带点趣味性。 css**怎么做?该注意什么? 感谢css3与各浏览器的技术支持,现在只需要针对个人头像的HTML tag or class写一行border-radius: 100%;的css属性就可以达到!为了向下兼容老旧的浏览器,必须针对不同核心的浏览器添加不同的前缀,如下:  给予使用者上传图片的建议 不知道大家有没有这样的经验,就是当你挑好图片并上传后,发现圆形的形状外框遮住了许多重点(例如脸的一角),效果不如预期。其实,设计师可以在上传图片的界面上,提供给使用者一些建议。例如,画出一个人脸可在圆形里完整呈现的区域,这样使用者就会比对自己的图片,并挑选较符合者;或是提醒图片上有字的话,建议的大小为何(可看的清楚);提示不能使用非法图片等。 同尺寸下,圆形看起来比方形小** 某一圆形的直径与正方形的边长一致,若将两者放在一起,视觉上会认为圆形的较小(如下图左)。如果排版有将两者放在一起的需要,可将圆形放大一点,以达到视觉的平衡(如下图右)。
给予使用者上传图片的建议 不知道大家有没有这样的经验,就是当你挑好图片并上传后,发现圆形的形状外框遮住了许多重点(例如脸的一角),效果不如预期。其实,设计师可以在上传图片的界面上,提供给使用者一些建议。例如,画出一个人脸可在圆形里完整呈现的区域,这样使用者就会比对自己的图片,并挑选较符合者;或是提醒图片上有字的话,建议的大小为何(可看的清楚);提示不能使用非法图片等。 同尺寸下,圆形看起来比方形小** 某一圆形的直径与正方形的边长一致,若将两者放在一起,视觉上会认为圆形的较小(如下图左)。如果排版有将两者放在一起的需要,可将圆形放大一点,以达到视觉的平衡(如下图右)。
胡胡圈圈在听《恋爱的犀牛》
村上春树说了一句话
“
你要做一个不动声色的大人了。
不准情绪化,不准偷偷想念,不准回头 看。
去过自己另外的生活。
你要听话, 不是所有的鱼都会生活在同一片海里。
“
每一天晚上都要早早睡觉,不要熬夜,不要多想。
你也对我说过:你的一块钱网站要好好利用好,别让它荒废了。虽然两段话似乎没什么联系,但就是联想到了。
对了,这句话是我今年印象最深刻的话。
github建个人博客的问题
事情是这样的。我在我的个人网页上加了我的GitHub链接,一个老铁访问了我的网站。由于我网站右上角有7、8个链接,但WordPress不支持显示中文链接的网站的图标,所以那几个国外网站的图标尤为突出。 回到事情开始,这位老铁学网络工程的,就与我谈起了我的GitHub账户的事。 原话是这样的: 老铁:github咋是一个组织呀 你没有弄个人的账户嘛? 我:哦? 老铁:
你没有弄个人的账户嘛? 我:哦? 老铁: 我:我没怎么用GitHub等等,因为在学校时翻墙不易。。。。 老铁:
我:我没怎么用GitHub等等,因为在学校时翻墙不易。。。。 老铁: 个人账户一般是这样的 我:我都是用开源中国的 老铁:
个人账户一般是这样的 我:我都是用开源中国的 老铁: github不用翻墙的 (完) 现在回想起来尽显尴尬,我特么不用GitHub为啥还要加个链接?可能是为了装逼吧。
github不用翻墙的 (完) 现在回想起来尽显尴尬,我特么不用GitHub为啥还要加个链接?可能是为了装逼吧。 不过今天我决定装到底,我打开了万年不用的git,跟着教程在github建自己的博客。 然而,
不过今天我决定装到底,我打开了万年不用的git,跟着教程在github建自己的博客。 然而, 
 我觉得我可能看了一个假教程。 过了一个半小时,我翻阅了国内外各个类似此教程网页,发现大多一致。我觉得我肯定是忽略了某个关键点,但是以我的智商,恐怕是找不到。于是我请出了我的假程序员男友,结果,他没搞定。恩,后来还是我自己搞定的。 开始我在Custom domain下面的输入框里面输入了h2y.github.io,结果请求不被允许,然后我觉得奇怪,一切都是按流程走的呀。(现在想来可能是被占用了吧)。后来我就输入了我滴个人网站网址http://h2y.net.cn/,结果显示创建成功,大吃一鲸。(在这一步这个h2y.net.cn被写入一个叫做CNAME的文件里,应该就是在这一步影响了后面各种尝试的创建。) 后来把它里面的内容替换成GitHub提供的域名地址(https://yuanyuanhu.github.io/)就好了(或者直接删掉,再在Custom domain下面的输入框里面输入了h2y.github.io)。 好了,这就是那个坑了我将近两个小时的问题。 回到对话,为啥我的github是一个组织,我滴男票跟我讲“有一次你看到我有一个组织的页面,你说‘我也要!’然后创建了之后就再也没管过”。 呃。实力作的典范。 最后贴上这位老兄的博客www.rutk1t0r.org/和GitHub链接https://github.com/embpgp,有空多去支持支持哈。 这位老兄今天下午回学校了,和其他小伙伴一样,可能是最后一次见面,我依稀记得,我唯一一次在十三楼吃过比较对胃口的下午茶是他叫我去拿的那次
我觉得我可能看了一个假教程。 过了一个半小时,我翻阅了国内外各个类似此教程网页,发现大多一致。我觉得我肯定是忽略了某个关键点,但是以我的智商,恐怕是找不到。于是我请出了我的假程序员男友,结果,他没搞定。恩,后来还是我自己搞定的。 开始我在Custom domain下面的输入框里面输入了h2y.github.io,结果请求不被允许,然后我觉得奇怪,一切都是按流程走的呀。(现在想来可能是被占用了吧)。后来我就输入了我滴个人网站网址http://h2y.net.cn/,结果显示创建成功,大吃一鲸。(在这一步这个h2y.net.cn被写入一个叫做CNAME的文件里,应该就是在这一步影响了后面各种尝试的创建。) 后来把它里面的内容替换成GitHub提供的域名地址(https://yuanyuanhu.github.io/)就好了(或者直接删掉,再在Custom domain下面的输入框里面输入了h2y.github.io)。 好了,这就是那个坑了我将近两个小时的问题。 回到对话,为啥我的github是一个组织,我滴男票跟我讲“有一次你看到我有一个组织的页面,你说‘我也要!’然后创建了之后就再也没管过”。 呃。实力作的典范。 最后贴上这位老兄的博客www.rutk1t0r.org/和GitHub链接https://github.com/embpgp,有空多去支持支持哈。 这位老兄今天下午回学校了,和其他小伙伴一样,可能是最后一次见面,我依稀记得,我唯一一次在十三楼吃过比较对胃口的下午茶是他叫我去拿的那次 。
。
摘录几句我非常喜欢的诗词
心悦君兮君不知
美人当以玉为骨,雪为肤,芙蓉为面,杨柳为姿,以诗词为心。
(原句:所谓美人者:以花为貌,以鸟为声,以月为神,以柳为态,以玉为骨,以冰雪为肤,以秋水为姿,以诗词为心。 吾无间然矣。)
平生不会相思,才会相思,便害相思。 身似浮云,心如飞絮,气若游丝。 七月在野,八月在宇。九月在户,十月蟋蟀入我床下。
App界面交互设计规范之视觉
上篇《APP界面设计风格》 APP设计规范指对APP界面进行风格统一,对界面元素的样式、颜色和大小设定统一的规范和使用原则。与设计、前端约定好统一的设计规范很重要,约定设计规范可以减少产品、设计、前端的沟通成本;可以使界面设计整洁、统一,减少界面元素的重复设计;可以减少设计素材,控制安装包的大小。 APP设计规范主要包括对界面布局、背景色、字体颜色大小、界面元素间距、弹层、loading、图标、按钮常态点击态等进行统一的梳理和规范。
一、页面布局规范
 页面布局 页面布局和交互规范上建议安卓、ios尽量统一,这样可以避免安卓和ios分别设计一套稿子。当然土豪公司可以忽略这个建议,安卓和ios分别做专门的设计当然更好。在中小型项目来看,设计资源紧张的话可以考虑安卓和ios用同一个稿子,分别做相应的微调后输出适用安卓和ios不同的尺寸要求就可以。 推荐使用mac矢量设计工具”sketch”。以ios平台的iPhone5的尺寸640*1136px作为标准尺寸设计。在界面设计完成后可以做相应的微调导出适用ios和安卓尺寸的稿子。这里可以首先统一设计稿输出规范:
页面布局 页面布局和交互规范上建议安卓、ios尽量统一,这样可以避免安卓和ios分别设计一套稿子。当然土豪公司可以忽略这个建议,安卓和ios分别做专门的设计当然更好。在中小型项目来看,设计资源紧张的话可以考虑安卓和ios用同一个稿子,分别做相应的微调后输出适用安卓和ios不同的尺寸要求就可以。 推荐使用mac矢量设计工具”sketch”。以ios平台的iPhone5的尺寸640*1136px作为标准尺寸设计。在界面设计完成后可以做相应的微调导出适用ios和安卓尺寸的稿子。这里可以首先统一设计稿输出规范:
- 安卓(720*1280px):界面预览图、界面坐标图、标准界面的图标png文件
- IOS(640*1136px):界面预览图、界面坐标图、1-3倍图矢量图标pdf文件
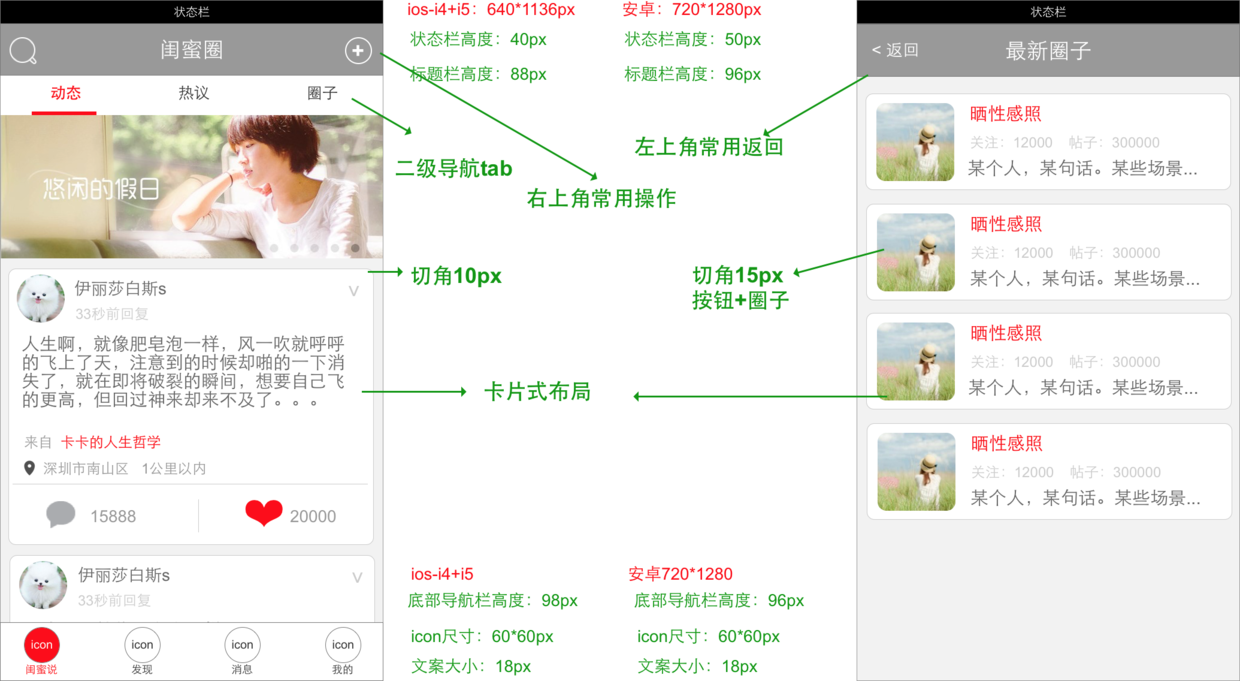
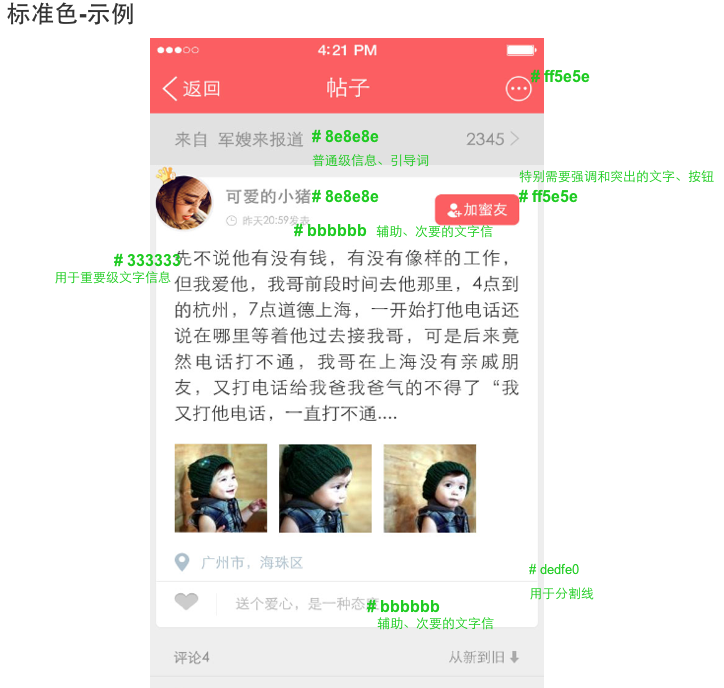
PS:界面坐标图指在设计已定稿的界面预览图上标注:界面元素的间距、文字的颜色、文字的字号大小、图标的尺寸、按钮不同状态颜色、按钮的尺寸等等  界面坐标图实例
界面坐标图实例
二、标准色规范
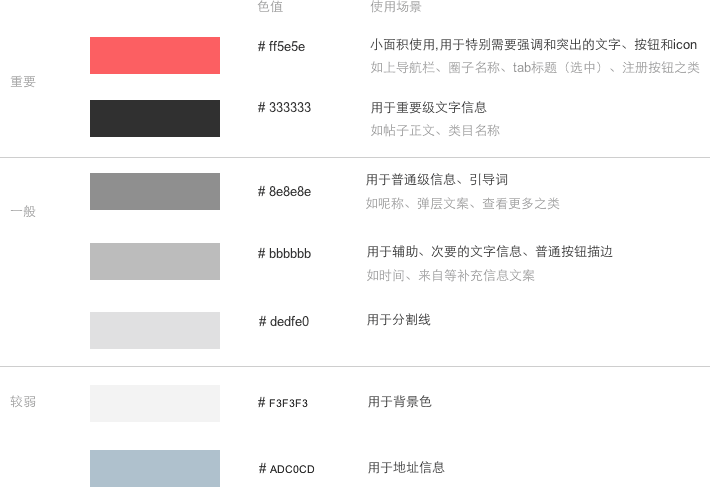
 标准色规范 标准色规范:重要、一般、弱。标准色重要:重要颜色中一般不超过3种,这里的例子重要颜色之一红色需要小面积使用,用于特别需要强调和突出的文字、按钮和icon;而黑色用于重要级文字信息比如标题、正文等。 标准色一般都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、引导词比如提示性文案或者次要的文字信息。标准色较弱:普遍用于背景色和不需要显眼的边角信息。
标准色规范 标准色规范:重要、一般、弱。标准色重要:重要颜色中一般不超过3种,这里的例子重要颜色之一红色需要小面积使用,用于特别需要强调和突出的文字、按钮和icon;而黑色用于重要级文字信息比如标题、正文等。 标准色一般都是相近的颜色,而且要比重要颜色弱,普遍用于普通级信息、引导词比如提示性文案或者次要的文字信息。标准色较弱:普遍用于背景色和不需要显眼的边角信息。  标准色实例
标准色实例
三、标准字规范
 标准字规范 文字是APP主要信息的表现,尤其新闻阅读、社区APP等制定标准的设计规范和良好的排版方式,用户使用APP也觉得毫无疲劳感,这一点很重要。标准字规范重要、一般、弱。这里主要规范标准字的大小,标准字要注意跟上文的标准色进行组合突出APP重要的信息和弱化次要的信息。标准字重要:大字号普遍用于大标题、top导航,较小字号用在分割模块的标题上。标准字一般:主要用在大多数文字,比如正文。标准字弱:普遍与标准色较弱组合用于辅助性文字如一些次要的文案说明。
标准字规范 文字是APP主要信息的表现,尤其新闻阅读、社区APP等制定标准的设计规范和良好的排版方式,用户使用APP也觉得毫无疲劳感,这一点很重要。标准字规范重要、一般、弱。这里主要规范标准字的大小,标准字要注意跟上文的标准色进行组合突出APP重要的信息和弱化次要的信息。标准字重要:大字号普遍用于大标题、top导航,较小字号用在分割模块的标题上。标准字一般:主要用在大多数文字,比如正文。标准字弱:普遍与标准色较弱组合用于辅助性文字如一些次要的文案说明。  标准字实例
标准字实例
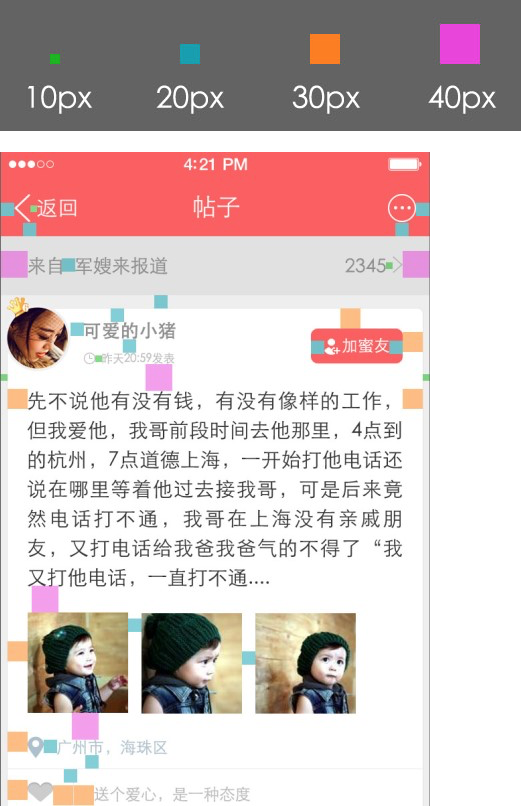
四、界面元素间距
 界面元素间距 APP界面要给人简洁整齐,条理清晰感,依靠的就是界面元素的排版和间距设计。这里间距设计还要注意考虑适配不同的屏幕分辨率。一般解决方案有据屏幕等比放大缩小间距,或者固定某些界面元素的间距,让其他空间留空拉伸。为了满足屏幕分辨率较大的设备,有时甚至需要改变APP界面的页面布局。
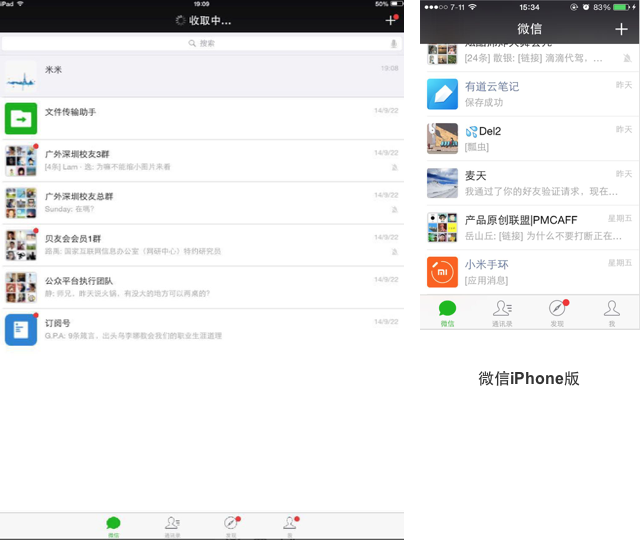
界面元素间距 APP界面要给人简洁整齐,条理清晰感,依靠的就是界面元素的排版和间距设计。这里间距设计还要注意考虑适配不同的屏幕分辨率。一般解决方案有据屏幕等比放大缩小间距,或者固定某些界面元素的间距,让其他空间留空拉伸。为了满足屏幕分辨率较大的设备,有时甚至需要改变APP界面的页面布局。  微信iPad版vs微信iPhone版
微信iPad版vs微信iPhone版
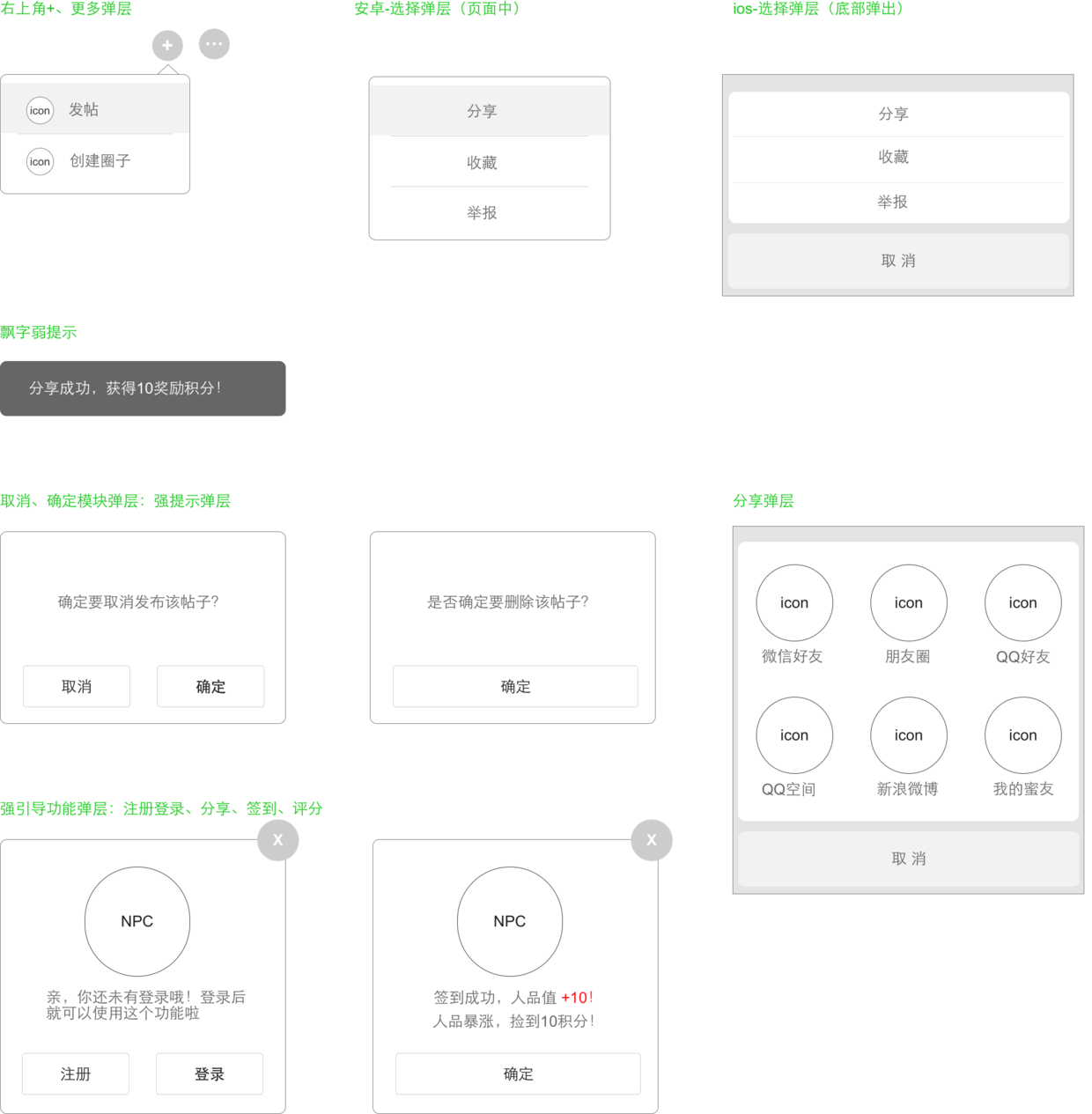
五、弹层规范
 弹层规范 弹层规范要注意分别设计安卓和ios的弹层,比如ios大多操作弹层由底部弹出,而安卓直接显示操作再页面中央,这样的交互搞作应该遵循各自平台的设计要求。弹层需求根据不同的功用设计不同的样式。比如操作性弹层-右上角更多按钮触发;提示性弹层:弱提示性的应用系统的token飘字提示即可;需要强提示可以使用取消、确定的模块弹层;更强提示而且弹层需要承载一定操作的使用强引导弹层,右上角提供关闭操作或者可以点击非弹层区域关闭弹层。
弹层规范 弹层规范要注意分别设计安卓和ios的弹层,比如ios大多操作弹层由底部弹出,而安卓直接显示操作再页面中央,这样的交互搞作应该遵循各自平台的设计要求。弹层需求根据不同的功用设计不同的样式。比如操作性弹层-右上角更多按钮触发;提示性弹层:弱提示性的应用系统的token飘字提示即可;需要强提示可以使用取消、确定的模块弹层;更强提示而且弹层需要承载一定操作的使用强引导弹层,右上角提供关闭操作或者可以点击非弹层区域关闭弹层。
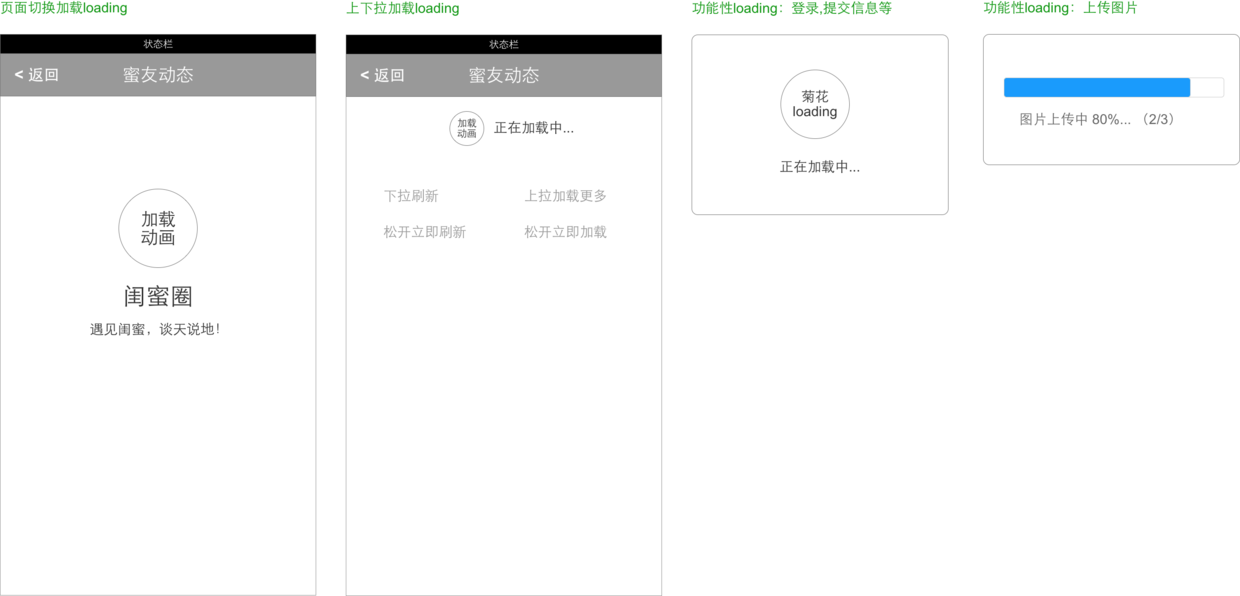
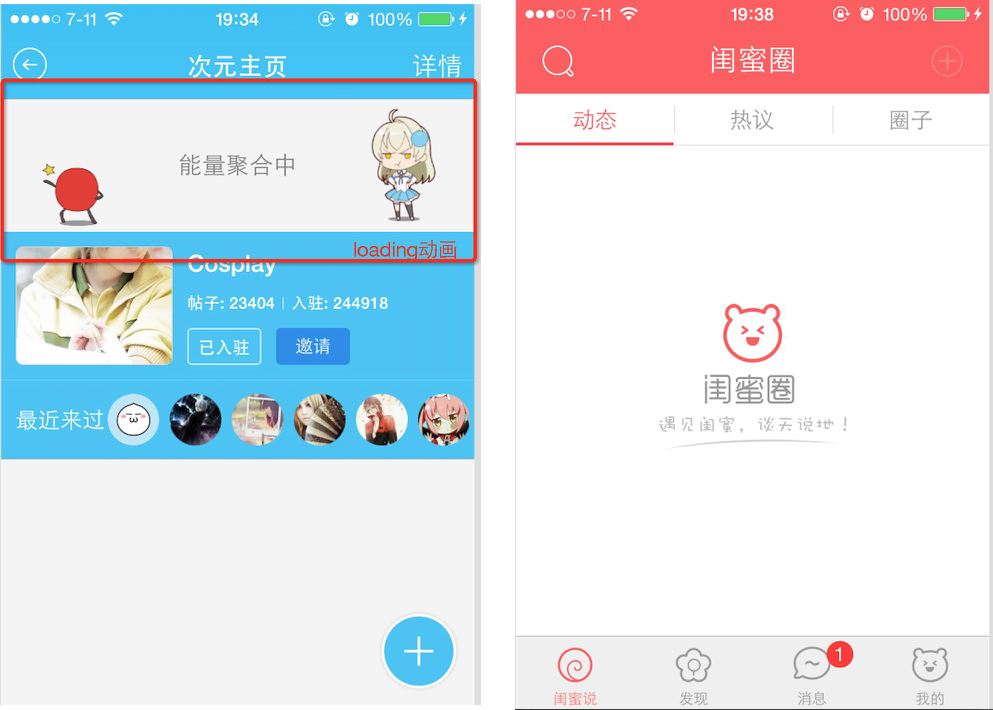
六、Loading规范
 Loading规范 页面loading动画是APP界面必不可少的元素,增加loading可以给用户明确的反馈功能正在加载,减少用户在等待功能响应引起的烦躁感。另外loading动画除了常规的菊花还可以考虑使用npc,让APP更生动、活泼;或者使用logo口号加强APP的品牌形象。
Loading规范 页面loading动画是APP界面必不可少的元素,增加loading可以给用户明确的反馈功能正在加载,减少用户在等待功能响应引起的烦躁感。另外loading动画除了常规的菊花还可以考虑使用npc,让APP更生动、活泼;或者使用logo口号加强APP的品牌形象。  次元社、闺蜜圈loading截图
次元社、闺蜜圈loading截图
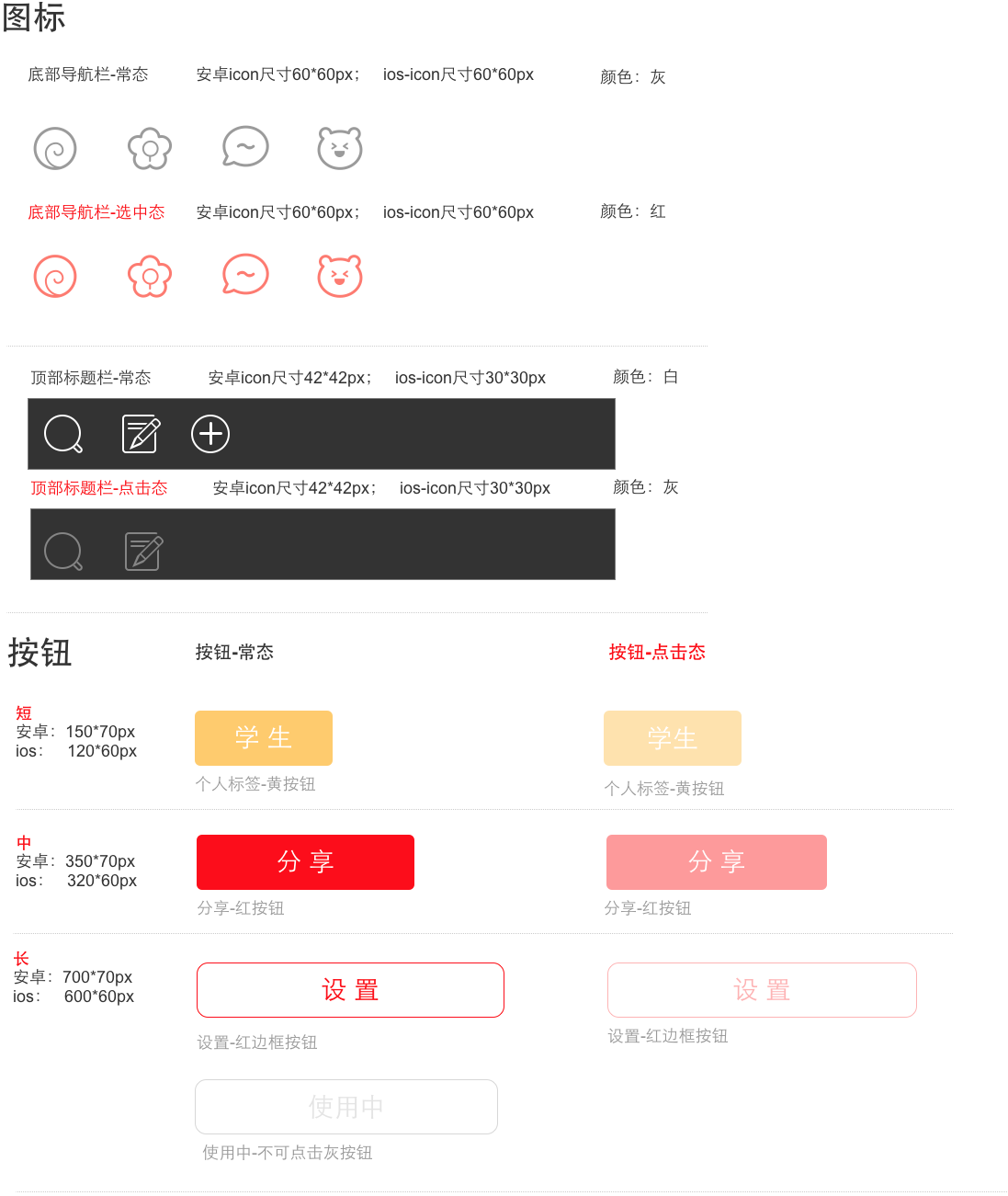
七、图标/按钮规范
 图标按钮规范 图标规范要注意安卓和ios平台需求不同的大小和不同的文件格式:如安卓需要720*1280px标准页面的png图标格式;ios需要3个尺寸320*(1-3)倍图的图标pdf文件。图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。 按钮规范按状态分有:常态、点击态、不可点击态。按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同。
图标按钮规范 图标规范要注意安卓和ios平台需求不同的大小和不同的文件格式:如安卓需要720*1280px标准页面的png图标格式;ios需要3个尺寸320*(1-3)倍图的图标pdf文件。图标还应该根据不同的功能需求设计不同的状态:如常态、选中态、点击态等。 按钮规范按状态分有:常态、点击态、不可点击态。按钮规范因不同功能和场景需要,设计不同的样式和颜色,在尺寸上也分有:长、中、短;而且按不同手机平台长中短尺寸也注意有所不同。
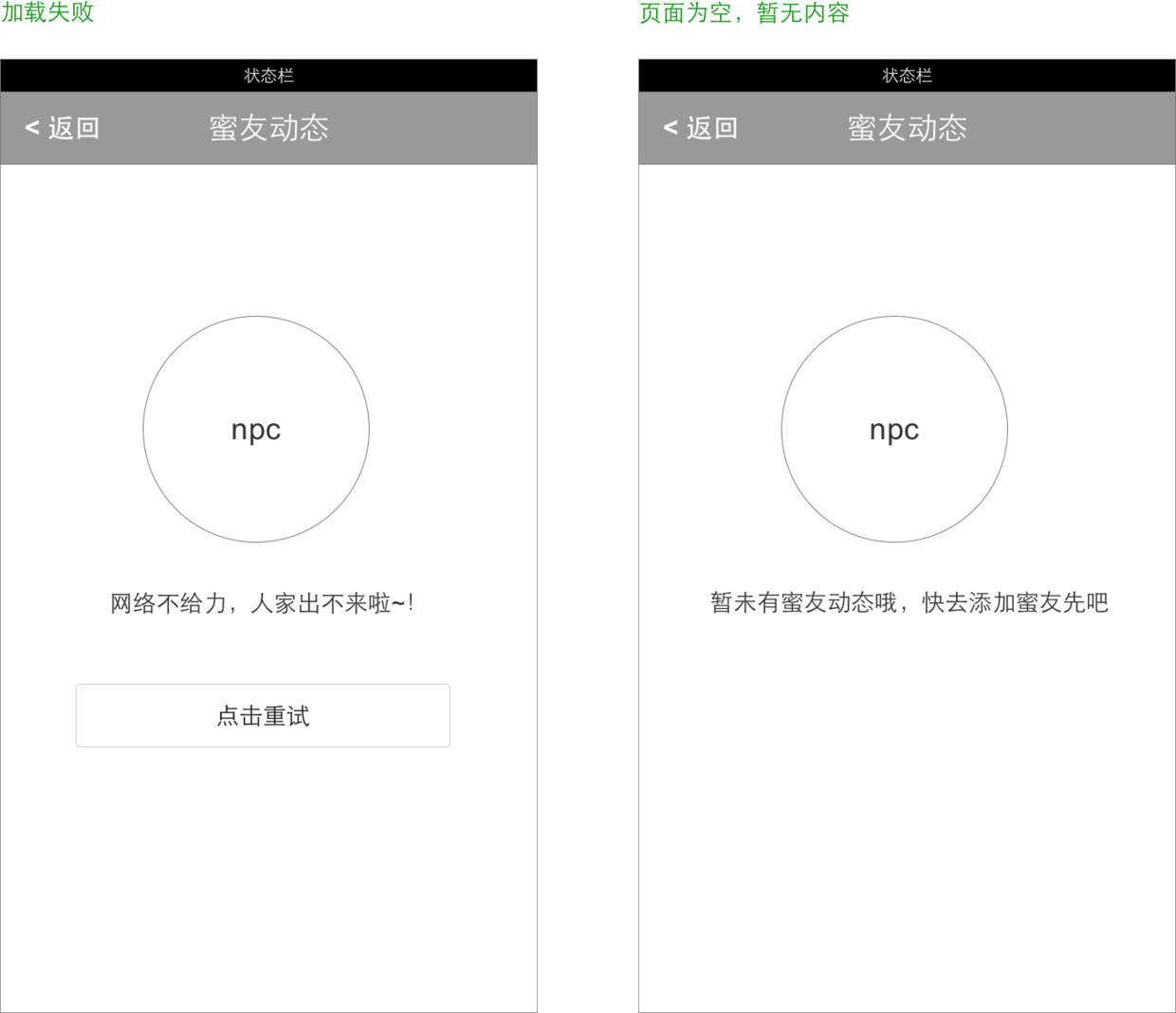
八、页面加载失败、页面为空展示
 加载失败、页面为空 页面加载失败、页面为空可以统一规范为NPC、文案、按钮。要注意根据不同的场景显示不同的NPC和文案。…… … 设计规范主要由设计童鞋来梳理,但必须要与前端开发、产品经理达成共识,严格遵守约定的规范,否则这个设计规范就毫无意义了。 在制定设计规范过程中,产品经理要积极主动充当桥梁角色组织设计师、前端开发一起制定设计规范,保证设计规范考虑的更切合实际、更全面、更完整。
加载失败、页面为空 页面加载失败、页面为空可以统一规范为NPC、文案、按钮。要注意根据不同的场景显示不同的NPC和文案。…… … 设计规范主要由设计童鞋来梳理,但必须要与前端开发、产品经理达成共识,严格遵守约定的规范,否则这个设计规范就毫无意义了。 在制定设计规范过程中,产品经理要积极主动充当桥梁角色组织设计师、前端开发一起制定设计规范,保证设计规范考虑的更切合实际、更全面、更完整。
说个有趣的事
我逃了一学期的课 每天提心吊胆 像做贼一样 
实习感想
12号那天脑子出了bug,约好的星期一面试,不知我是怎么曲解了人事姐姐的话,我星期天来了,前台的小哥可能是个假保安,说话我基本听不清,只听得最后那句“周末不上班”。然后我假装什么事都没发生,去了深圳湾。 第二天面试令我十分惊喜,甲哥人特别好,一反面试惯例的拘谨严肃,我当时是紧张的不知道说些什么的,但甲哥总能让谈话变得很愉快。 第三天下午人事就通知我去领我的电脑等工作设备,下午六点,我突然想到,我并没有解决住的问题,于是问了一下甲哥,他突然从忙碌的工作中“惊醒”,健步如飞的爬到十六楼,去找未谋面的室友“zhaozhengcheng”。我一度很慌张来着,内心:“我的室友,是男的?”找了几圈也没人影,我记得甲哥“奔波”过程说的两句话“这小姑娘下班这么准时”“这么多人,没一个有她的电话”。用成成的口头禅来讲就是,甲哥内心是奔溃的。 后来我就顺利的和成成回来了,成成是那种看上去就是个学霸的人,但是心里可能住了一个老司机,哈哈。晚上出去置办生活用品结识了江湖人称的“陈爸爸”,后来回到寝室就在门口被围观,有趣的是,我就记住了大眼睛的建六和高个子的高鹏…在后来的几天里已经完全认识了大家,这里总结一下:掌握各种生活小技巧被说是糙汉子其实我比她更糙的老司机成成、不管是长相还是内心都很成熟稳重的亚楠、说话很欠打的在群里对成成展开爱的攻势的少男、没事晒晒女票喂喂狗粮的振远、说话语速很快总会带着“卧槽”讲PPT能把人讲听得一脸 崇拜的高鹏、总让人给介绍对象也没见他看上谁但还没正式上班就为媳妇准备房子的谭栋、超级有幽默感的闷骚高材生思聪他六叔建六、十分实诚玩狼人是狼是民都摆在脸上我总是读成前鼻音的刘鹏、不喜欢说话看起来也比较严肃但听说也很闷骚的汪雄、拍照很6但是没见过几次面就回学校的攸县人江老板。 小伙伴一半是陕西的,说话的口音都贼有意思,一起吃饭,饭桌上也是妙趣横生,“闫先生”说有一个老规矩,新来的要在大家一轮自我介绍下来被提问,要准确答出所问,比如姓名、学校、家乡、是否有女朋友等。恩,是的,我也被套路的,但是听到说错了就要喝一杯水,想到那一股工业废水般气味的水,我想说,还是给姐来瓶啤酒吧!然而我仔细想一想还是矜持点,于是我选择了装作你说什么我听不懂,我在认真玩手机的样子。 我开始的时候很喜欢蹭小伙伴们的实习总结会议啥的,我总是天真的以为是可以去涨知识的,没想到也是各种吃吃喝喝玩玩,所以,我也不知道会不会招来小伙伴的嫌弃…等等!可是我真的不是去蹭吃的的呀哎喂! 后来慢慢了解了很多套路,比如上下班挤公交的正确姿势,中午吃饭的合适时间。 之后了解了一些公司制度等等。我司采用打卡制度,上班时间为8:30-9:00,下班时间为18:00-18:30,午休时间为11:45-13:15,如果为早上8:30打卡上班,那么下午18:00即可下班。听说我司年会会有抽奖活动,最高5W现金,现金啊。年前来的财务实习小哥哥跟我讲过,年会抽奖,有两个实习小姐姐都抽中了5w,好生羡慕。 我司已有30年历史,但是我滴一个小伙伴讲,创维除了不赚钱,啥都好。在工作过程中不会时有前辈指导,对新人成长非常有利。晚上加班和周末加班都有20元餐券补贴。晚上加班到几点还可以报销交通费。我司每天下午三点就有下午茶供应。我司很多人包括我都是吃食堂,大概是因为深圳地价贵,每个餐厅都是座位拥挤。 我司乘坐电梯就会有苦恼,高峰期乘电梯会比较挤。中午12:10左右到13:20关灯睡觉时间,基本上每个正式员工都有自己买的折叠床,但实习生大多没买,在桌上趴着睡。 在我进公司后的第一个周一吧,高高帅帅的张启岩作为UI实习生来到了我们部门,感觉到他一来,整个气氛都活跃起来了,终于有人可以陪我在没啥工作做的时候瞎聊了。而在相处过程中,我愈发发现了我和这位小哥哥在设计上的差距,他会画插画,会创作,画了公司的吉祥物并被定下,而且比我会建模会渲染,我唯一比他好一点的是平面软件的操作和对图像的处理,简直要羞愧死,还好我脸皮厚,继续愉快的做着难度低、工作量小的事。 另外想提起的是,这位优秀的小伙伴平时温文尔雅的,也没见他怎么跟公司其他人聊工作之外的事情,没想到他喜欢养昆虫,那种大只的,看起来造型独特的,还会扎人咬人的昆虫。于是我有时就被强行洗脑,现在居然也有点想养昆虫。。。 五月中旬他回学校了,我工作愈发的沉闷,而且消磨了一些刚来公司时的热情。我发现,我好像越来越不愿意主动去问自己做完的事有没有什么缺憾,不愿意去跟甲哥他们要求安排新任务。在这样一家大公司里,作为一名小牛犊,我开始怕虎了,从一开始的厚着脸皮找他们请教到现在,有时候没有什么任务安排去做,也可以让一天很快的过去。
扁扁这个坏孩子
来这里已有一个多月,这里留下好一些记忆,不胜其数。其中有一件事是特殊的,我认识了一个女孩,我叫她扁扁。 扁扁是一个很乖巧、安静,很害羞的女孩。喜欢旅游,喜欢和别人一起玩,害怕孤单,她给自己定了一些目标,虽然她笨笨的,也在一步步前行。 但她浑身都是缺点。 Nike Free 5.0 V3 Goedkoop 她每天都吵着要减肚子,还烦我监督她健身,但是她至今就跑了三次步,我还给她买了瑜伽垫,她练了几分钟就累趴了。 她有时候像一个悲情人物,很爱哭鼻子。别人说她她会哭,逗她也会哭,小伙伴走了会哭,一个人待着待着也会哭。 Nike Flyknit Air Max Heren 虽然知道这个笨蛋很乐意接受意见,也很想挑战一个人的生活,但是她真的表现的很没有出息耶。 她跟我说,她想进入一个全新的生活,面临一些新的挑战,所以她来了这里,一个快节奏的都市。 Nike Air Max Heren Goedkoop 她特意卷了之前黑长直的头发,染成了小黄毛。她说她经常会故作成熟的姿态,压低声音,表现得不像是被父母宠溺的小公举。但她错了,她还是像一个幼稚的小孩,特别是那种天生的发嗲的别人称作为做作的声音,出卖了她,也出卖了那张老成的脸。 Nieuwe Nike Air Max 2015 Dame 扁扁也来实习一个多月了,每天六点四十起,晚上零点睡。她说她中午无论如何睡不着觉,下午头很痛,很没精神气,回家还晕车到吐,我很不能理解这些,但心疼她。 她还是一个糊涂鬼,冒冒失失,我知道的事有,衣服放了两天都忘记洗,工卡落嗒嗒上,钥匙忘带回来,坐个电梯还能忘记去几楼…… 真是把一个日子过成了浆糊。 很奇怪的是,她居然是红楼和西游迷,喜欢古董一样的剧、曲,不喜欢小鲜肉。她还很喜欢动画片,不喜欢二次元。 但是我对她讨厌不起来,喜欢她向往自由,不甘做过去的自己,喜欢她的洒脱和直白,有时也嫌弃她,嫌弃她不懂人情世故,不愿恭维。 Nike AIR Max 2017 扁扁说她是个坏孩子,她有时心情好了就会各种神经质,喜欢去搭讪。但是不开心的时候,对谁都很冷淡。扁扁是个怪胎,时而愤世嫉俗、头头是道,时而安于天命,不知所云。时而甘于受累,时而焦躁不已。 Nike Air Presto Schoenen Dame Goedkoop 扁扁说她年纪很大了,但她没有磨掉自己的棱角;她说她还是个孩子,却将步入中年。 扁扁说她爱上了另一片繁华似锦,那里每一天都是好天气。每天晚上都能有不同的梦,只是令人厌烦的是偷偷钻进的蚊子。她喜欢赶上下班后的第一趟公交,50分钟车程,能把白天变成黑夜,花儿从鲜艳变为暗淡。微不足道的事一件一件发生,哪怕是悲伤突然变得浓烈,也总有等着去忙碌的事转移走目光,依然静候着、陪伴着的,是那0.025亩地。 我笑完她过后,便是沉寂。
怎么设置自己网站能被订阅(2)
WordPress的feed类型
WordPress 包含了多种类型的Feed地址,它们都可以通过 bloginfo() 来调用,以下就是各种类型Feed地址的调用方法: RDF/RSS 1.0 feed地址
1
<?php bloginfo(‘rdf_url’); ?>
1
<?php bloginfo(‘rss_url’); ?>
1
<?php bloginfo(‘rss2_url’); ?>
Atom feed地址
1
<?php bloginfo(‘atom_url’); ?>
评论RSS 2.0 feed 地址
1
<?php bloginfo(‘comments_rss2_url’); ?>
前面4种Feeds是对内容的变更的订阅源,一般情况下,我们常用的是 RSS 2.0 的Feed地址,最后一种是WordPress整站的评论更新的Feed地址,用来给读者订阅网站的评论的。 当然,如果你想让读者订阅单独一篇文章的评论,你可以使用下面的函数来获取单一文章的评论订阅地址,这个函数通常添加在主题的 single.php 文件:
1
<?php post_comments_feed_link(‘RSS 2.0’); ?>
添加RSS订阅链接的方法
如果你想为你的网站添加一个RSS订阅地址,可以使用类似下面的代码(一般是添加到主题的 header.php 、sidebar.php 或 footer.php):
1
或者你可以使用一个订阅图标来替换“订阅本地”这几个字,可以使用类似下面的代码:
1
订阅WordPress站点(For 网站读者)
如果你想订阅一个WordPress站点,而这个站点上没有显示订阅链接或图标,如何订阅呢?或者你只想订阅这个网站的某一部分的内容,又该如何? WordPress有一个固定链接(permalinks)设置功能,可以设置网站的链接样式。使用不同的链接样式,网站的Feed地址就可能不同。 我们可以将固定链接分为“默认结构”和“其他结构”两类,之所以这样分,是因为“默认结构”和“其他结构”是产生两种不同的feed地址:“默认结构”一般的feed地址是在后面添加 &feed=rss2 ,其他结构一般在链接后面加 /feed/ 。 只要你打开一篇WordPress文章,链接地址中含有[ ?p= ]字样的,说明是“默认结构”,反之为“其他结构”。 下面是各种类型的订阅地址样例,你只需将地址添加到你的feed阅读器中订阅即可。 1.订阅整站的文章 默认结构:https://www.wpdaxue.com/?feed=rss2 其他结构:https://www.wpdaxue.com/feed/ 2.订阅某个分类(category)的文章 默认结构的分类地址一般为 /cat=分类id ,其他结构一般为 /category/分类别名(slug) (有些使用插件删除了 /category ,比如 WordPress大学就如此,删除方法) 比如分类“WordPress主题”的id为 3 ,别名为 themes 默认结构:https://www.wpdaxue.com/?cat=3&feed=rss2 其他结构:https://www.wpdaxue.com/category/themes/feed/ 3.订阅某个标签(tag)的文章 默认结构的标签地址为 /?tag=标签名 ,其他结构为 /tag/标签名 ,比如标签为“phpmyadmin”的feed地址 默认结构:https://www.wpdaxue.com/?tag=phpmyadmin&feed=rss2 其他结构:https://www.wpdaxue.com/tag/phpmyadmin/feed/ 4.订阅某个搜索结果的文章 比如搜索词为“phpmyadmin”的feed地址 默认结构:https://www.wpdaxue.com/?s=phpmyadmin&feed=rss2 其他结构:https://www.wpdaxue.com/search/phpmyadmin/feed/ 5.订阅某个作者的文章 默认结构的作者页面链接为 /?author=作者id ,其他结构为 /author/作者用户名 默认结构:https://www.wpdaxue.com/?author=1&feed=rss2 其他结构:https://www.wpdaxue.com/author/cmhello/feed/ 6.订阅整站的评论 默认结构:https://www.wpdaxue.com/?feed=comments-rss2 其他结构:https://www.wpdaxue.com/comments/feed/ 7.订阅单篇文章的评论 默认结构的feed地址为 /?feed=rss2&p=文章id ,其他结构为 文章地址后加/feed 默认结构:https://www.wpdaxue.com/?feed=rss2&p=622 其他结构:https://www.wpdaxue.com/do-not-rush-to-upgrade-wordpress-3-5.html/feed 参考资料:http://codex.wordpress.org/WordPress_Feeds