首先我们采用之前用的7501336px基准来做。iPhone X延用的是@3x。 iPhone X上的显示屏的宽度与iPhone 6,iPhone 7和iPhone 8的4.7英寸显示屏的宽度相匹配。然而,iPhone X上的显示屏比4.7英寸显示屏高145pt,大约20%的内容垂直空间(即7501624px)。  iPhone X有一个很丑陋的刘海,还有一个很特殊的home指示器。 为了适配这两货,我们粗暴的把页面设为7501624(包含刘海的高度60px)是不对滴。 我们要确保APP布局遵守了安全区域和边距布局指南,布局填满屏幕,并且不会被设备的圆角,传感器外壳或被主屏幕的指示器遮蔽。另外对图片的处理也要适量改变。
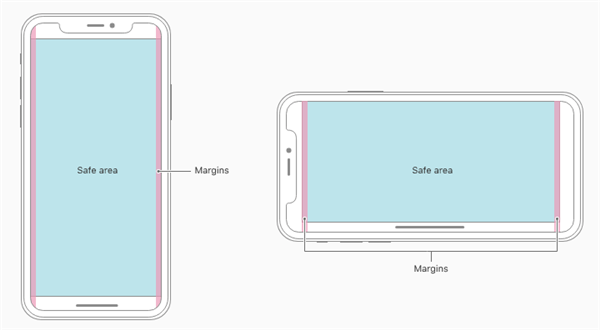
iPhone X有一个很丑陋的刘海,还有一个很特殊的home指示器。 为了适配这两货,我们粗暴的把页面设为7501624(包含刘海的高度60px)是不对滴。 我们要确保APP布局遵守了安全区域和边距布局指南,布局填满屏幕,并且不会被设备的圆角,传感器外壳或被主屏幕的指示器遮蔽。另外对图片的处理也要适量改变。 
 为了遵守安全区域和边距布局,我们需要顶部状态栏和底部菜单栏都进行了增高。 那么我们最终应该把画布创建为7501468px(导航栏距离顶部88px、标签栏距离底部68px)。
为了遵守安全区域和边距布局,我们需要顶部状态栏和底部菜单栏都进行了增高。 那么我们最终应该把画布创建为7501468px(导航栏距离顶部88px、标签栏距离底部68px)。
网站改版计划
一直使用别人做好的WordPress主题,很久之前就有想过给网站改版,但是太懒。 然后来个首页半成品。  screenshot.png:
screenshot.png: 
 标注: 其他页面持续设计中。。。
标注: 其他页面持续设计中。。。
笔刷的正确打开方式
我一直觉得能体现一个人的绘画功底,完全可以从使用笔刷看出来,包括电脑绘画。 像一些新手使用Photoshop的原生笔刷就有时候就算是临摹也不能出好的效果,而且很费时间才能做出有肌理的感觉。如果是自己做的话,就更加不够有经验了。 往往会去下载别人的笔刷,但是下载之后开始的时候也不知道从哪里开始。 从安装开始。 将.ABR文件至Photoshop CS6安装目录的Adobe\Adobe Photoshop XX\Presets\Brushes文件夹,32位或64位均可。 然后启动Photoshop,我们就能在画笔预设菜单找到笔刷的名称。 点击名称载入画笔出现“是否替换当前画笔”提示时请使用确认替换画笔功能载入新笔刷,千万不要使用载入或追加,这样可以完全更替Photoshop原始笔刷,保证新画笔不被打乱。 然后将画笔库名称显示为大列表或者小列表,这样才能看清画笔的名称分类和使用方式。 我认为,下载了一套笔刷之后就把它熟悉一下,每次想达到每种肌理效果要在脑子里面过一遍,不要提笔就是19号笔刷,虽然它万能,但是有时会很没效率。 当然练基础还是不要总想着那些特效笔刷。PS原生笔刷已经能完全满足基础练习。我之前就犯过这种错误,认为我画不好都是没有好的笔刷,其实是我自己基础不行而且没有正确使用笔刷。 另外,如果已经能正确使用笔刷了,就可以自己做笔刷了,也是一个很好玩的体验。
有哪些值得推荐的字体?
平时一看到好看的字体就喜欢下载安装,但是字体装多了容易卡。 所以还是要谨慎安装。 下面推荐几款字体。 首先是英文字体。 1、Trajan字体(这个字体好像在很多国外的电影海报上面有看到过。)  2、Adele字体(这是一套非常有逼格的无衬线字体,用在上档次的海报或者网页上再合适不过了) 3、Garamond字体(知乎上有人评论说Helvetica字体是无衬线字体的典范的话,那么这个字体就是衬线字体的典范。确实也是非常好看) 4、Helvetica字体和Arial字体就不用说了,十分经典,但是两款挺像的,建议有一个就不用安装第二款了。
2、Adele字体(这是一套非常有逼格的无衬线字体,用在上档次的海报或者网页上再合适不过了) 3、Garamond字体(知乎上有人评论说Helvetica字体是无衬线字体的典范的话,那么这个字体就是衬线字体的典范。确实也是非常好看) 4、Helvetica字体和Arial字体就不用说了,十分经典,但是两款挺像的,建议有一个就不用安装第二款了。  5、josefin sans(这个字体在很多淘宝海报上出现。有点像Futura字体)
5、josefin sans(这个字体在很多淘宝海报上出现。有点像Futura字体)  6、NeutraText(这个字体放在个人网站的个人简介页特别彰显个性)
6、NeutraText(这个字体放在个人网站的个人简介页特别彰显个性)  7、 IBM Plex(这是IBM 发布的首套自主设计的字体,很中规中矩,适合用的地方很广,并且免费哦,现在的企业越来越有自主研发字体的趋势了。)
7、 IBM Plex(这是IBM 发布的首套自主设计的字体,很中规中矩,适合用的地方很广,并且免费哦,现在的企业越来越有自主研发字体的趋势了。) 8、JOSEFIN SLAB LIGHT
 9、Bodoni 字母笔画粗细对比强烈,给人优雅浪漫的感觉。海报、时尚杂志或书籍设计中常应用。 然后是中文字体 1、方正的博雅宋、兰亭刊宋(适合用在那些要打印出来的期刊正文里) 2、方正兰亭黑全家桶(这个是我用的第二多的,第一还是微软雅黑,毕竟用微软雅黑不用冒着侵权的风险) 3、思源黑、冬青黑(在我看来,这两款字体比兰亭黑好看一丢丢,单是由于从一开始,我用的是兰亭黑,所以这两款没怎么用,但是还是强力推荐。思源再开发一套像兰亭细圆那样的字体就齐活了。) 4、汉仪丫丫体(这个我一般是用在一些包装上表情配字。汉仪的字也是做得比较完备,比方正更多一些个性,但是方正名气还是大一些,实用性也大一些) 5、方正清刻本悦宋简体(这款字体是我用的最多的中文衬线字体,很优美,端正古朴自然) 6、方正吕建德字体简体(这个字体是手写风,可以用在一些忆青春类的影片里) 7、康熙字典体、文悦古典明朝(我超喜欢这两款字体,不过康熙字体被买断了,某些情况下可以用文悦古典明朝代替) 8、汉仪瘦金书简(这款字体我第一次看到就被惊艳了,我记得之前有收藏过一些菊花体的图片,可惜没有制作成可使用的字体。暂时没有用过这个字体,但是特别喜欢) 9、另外有一些用在特殊地方的字体,主要还是汉仪的。比如可以做促销海报的霹雳体、刚艺体、圆叠体、雁翎体、尚巍手书。 另外,由于大部分字体需要版权,用作商业上,又不想付钱还是稍微改改。 字体装多了,发现有些从来不用的可以在C盘的Windows的font里面删除安装的字体。 以上字体已打包,如有需要以上字体。可以关注微信公众号“曾小乱”,发送“字体”即可获得资源链接。
9、Bodoni 字母笔画粗细对比强烈,给人优雅浪漫的感觉。海报、时尚杂志或书籍设计中常应用。 然后是中文字体 1、方正的博雅宋、兰亭刊宋(适合用在那些要打印出来的期刊正文里) 2、方正兰亭黑全家桶(这个是我用的第二多的,第一还是微软雅黑,毕竟用微软雅黑不用冒着侵权的风险) 3、思源黑、冬青黑(在我看来,这两款字体比兰亭黑好看一丢丢,单是由于从一开始,我用的是兰亭黑,所以这两款没怎么用,但是还是强力推荐。思源再开发一套像兰亭细圆那样的字体就齐活了。) 4、汉仪丫丫体(这个我一般是用在一些包装上表情配字。汉仪的字也是做得比较完备,比方正更多一些个性,但是方正名气还是大一些,实用性也大一些) 5、方正清刻本悦宋简体(这款字体是我用的最多的中文衬线字体,很优美,端正古朴自然) 6、方正吕建德字体简体(这个字体是手写风,可以用在一些忆青春类的影片里) 7、康熙字典体、文悦古典明朝(我超喜欢这两款字体,不过康熙字体被买断了,某些情况下可以用文悦古典明朝代替) 8、汉仪瘦金书简(这款字体我第一次看到就被惊艳了,我记得之前有收藏过一些菊花体的图片,可惜没有制作成可使用的字体。暂时没有用过这个字体,但是特别喜欢) 9、另外有一些用在特殊地方的字体,主要还是汉仪的。比如可以做促销海报的霹雳体、刚艺体、圆叠体、雁翎体、尚巍手书。 另外,由于大部分字体需要版权,用作商业上,又不想付钱还是稍微改改。 字体装多了,发现有些从来不用的可以在C盘的Windows的font里面删除安装的字体。 以上字体已打包,如有需要以上字体。可以关注微信公众号“曾小乱”,发送“字体”即可获得资源链接。
切图评测
今天在切图的时候,再一次遇到之前困扰过我的问题。如果你有解决的办法,烦请解答一下下~ 对方的要求是做一个钟表,秒、分、时针从12点方向开始做旋转,每旋转一次为6度。他们让我做60+60+60+1+3张最终切图 出来,包括说的。 开始的时候我提出了疑问?为什么不切出一张,然后用代码实现旋转,这样不是节省空间一些吗? 其实之前我在创维的时候也有这个疑问,当时我是一张一张导出的,还好图片并不多。 但是这次有点多,我肯定是不会一张张导的。 我最常用的切图插件是cutterman,它比PS原生功能“图层>导出为”好的地方是它可以导出不同倍率的图。可以操作上也很简单。 另外,有时候我也用assistor,这个算是一个外挂,在实际作业中,它常被我用来做ui标注,它还可以用来快速换算单位,最好的功能还是他的智能复制图层、和做参考线(guide guide的基本功能它都有)的功能。还有一个快速转换圆角,不过我从来没用过。 assistor也可以切图,但是每切一张图都会新建一个图层,然后再保存。还是远远没有cutterman好用。 虽然我是不会去一张张导图的,但是我一直在想一些办法。比如说在时间轴(从图层建立帧),导出GIF,再把GIF图导入到PS,然后再把图层导出,这样每个图层导出来应该都是画布的大小,而且位置不变。但是我把GIF拉进PS之后发现,图片已经损坏,非常不清晰。我又想到,可以做成视频,然后再导成图片。But,PS渲染不了视频。最后,我想到把图片放进AE做视频,按理说在输出面板里设置输出格式选择png sequence 就是png序列,但是前期做的时候也是蛮麻烦的。
11.11
我时常会思考“恋爱观”,我的恋爱观与任何一个人都不同。 今天是双十一,只买了一件东西,却在知乎找了了很久,关于“两个人在一起久了即使互相开始不满但是总是分手分的不果断是为什么”的问题。 谈恋爱谈久了,完全不适应一个人的生活,这也让我想到相反的那一类人——长期单身的人群。让他们突然进入恋爱状态应该也会不习惯吧。 每次下定决心想一个人生活,然后,睡了一晚,一起来,拿起手机第一件事就是看他有没有给我发消息。今天也一样,然后发现列表里已经没有他,突然记起我已经将联系方式删的一干二净,七点一十的早晨,天还灰沉沉的,外面早已热闹起来,但是那一分钟里,我看不到光亮,无所适从,心如死水。 这就是后遗症,谈恋爱时间久了的后遗症。 从来没有昨天那样坚定想要分开。但也从来没有体验这种滋味。 这是我前男票,为其他女生写过文章却没有为我写过,但是却在行动上对我非常好,每次都会送我去车站,愿意请假来接我,给我做早餐,陪我去任何我想去的地方,给我买任何我想吃的东西,陪我做我想做的事,一个穷光蛋,却总是舍得为我花钱。 两个人在一起的时候很开心很踏实。 我是一个幼稚鬼,他就和我一起变成幼稚鬼。 这个笨蛋,做什么菜都不放盐。 我一边嫌弃,一边大口的吃下。 但是渐渐也会出问题不是吗? 现在就出现了这样的问题,我拿到的offer跟我的理想工作相差非常大,我们之间的共同语言也开始变少。 我违背了“不到严重程度不生气”的条例,他也违背“女朋友说什么都是对的”的原则。 大概是没到最后一步吧,比如说一方出轨或者一方真的很嫌弃另一方,或又是做了对不起对方的事吧如谩骂。 总是舍不得分开,晚上还是能笑着梦到两个人争闹。
这是我前男票,为其他女生写过文章却没有为我写过,但是却在行动上对我非常好,每次都会送我去车站,愿意请假来接我,给我做早餐,陪我去任何我想去的地方,给我买任何我想吃的东西,陪我做我想做的事,一个穷光蛋,却总是舍得为我花钱。 两个人在一起的时候很开心很踏实。 我是一个幼稚鬼,他就和我一起变成幼稚鬼。 这个笨蛋,做什么菜都不放盐。 我一边嫌弃,一边大口的吃下。 但是渐渐也会出问题不是吗? 现在就出现了这样的问题,我拿到的offer跟我的理想工作相差非常大,我们之间的共同语言也开始变少。 我违背了“不到严重程度不生气”的条例,他也违背“女朋友说什么都是对的”的原则。 大概是没到最后一步吧,比如说一方出轨或者一方真的很嫌弃另一方,或又是做了对不起对方的事吧如谩骂。 总是舍不得分开,晚上还是能笑着梦到两个人争闹。
互联网金融体验设计方法库
CDC的全称是customer Reseach &User Experience Designer,即用户研究与体验设计中心。 这里有一篇文章讲到设计方法体系,值得推荐。 http://cdc.tencent.com/2017/09/19/%E4%BA%92%E8%81%94%E7%BD%91%E9%87%91%E8%9E%8D%E4%BD%93%E9%AA%8C%E8%AE%BE%E8%AE%A1%E6%96%B9%E6%B3%95%E5%BA%93/
我与华硕的孽缘啊
做UI设计除了自身经验不够,还有一个相当大的问题:没有Mac; 上次换系统之后我某一天突然发现我的屏幕好像有色差,偏紫,昨天去售后维修,技术那人说颜色没问题,我一度怀疑他是色盲。然而今天去拿已换好屏幕的电脑,发现颜色并没有变化,然后被鄙视了一番,我不甘心的打开他的电脑,打开我的网页中的图片,居然还是偏紫!!! 这就很尴尬了。 然后被反问:你才是色盲吧。。 啥!!!! 我特么做设计的啊!色盲? 我突然怀疑起了人生。 可是看手机上的图片又很正常是怎么肥四?(手机是苹果的) 于是我精神恍惚的回了家,打开Mac,颜色又和我的手机是一样的颜色显示。 我觉得我应该放弃它了,可是这电脑使用流畅,除了色差没给我带来其他问题。作为非苹果机已经很不容易了,于是我一狠心又给它加了8g内存。 直到知道加内存价格的时候,我才知道比特币原来已经对我生活造成了影响。。。 众说纷纭,有的说是奸商垄断,有的说内存代替比特币成为新的币种(不是说乐高成为新的币种吗?可能稀缺的有价值的未来都可以成为新币种吧。我只能说,大佬们,你们真会玩。)。 同学建议,过半年再买,又回归白菜价。嗯,等不了了。半年后我手上应该是高配的最新版的Mac(围笑)。 哦!突然想提远些。 作为一个使用不到两年的笔记本,我的电脑已经被我玩坏了好几次。 这就导致一个很严重的问题:数据备份。可是有些不常用的信息比如说云服务器的账号密码总忘记怎么办?毕竟曾经也是一个伪码农。 下面就总结一下这些问题。 在windows上安装git:https://git-for-windows.github.io/; wampserver上建虚拟主机:http://www.jianshu.com/u/732462b4478c(wampserver下载地址:http://www.wampserver.com/); sublime下载:http://www.sublimetext.com/; 登录远程服务器:mstsc。 账号默认为administrator,密码是在邮件里。
产品语意与通用设计
简单来说,产品语意就是能让你一眼就能理解这个产品的功能,能知道它向我们表达的情感、社会文化等含义。不会让我们对产品无所适从。它对自身的功能使用表现明确,它讲究自身形态和情感表达。 而通用设计是指能让不能很好使用此产品的人群(包含老弱病残、小孩等人群)能公平、灵便、易于使用。它讲究一个容错、简单直观、便捷,视情况设计能面向所有人的多种使用方式。
sketch蒙版、元件、共享样式
Sketch 中的蒙版可以让你有选择性的显示图层的一部分。例如,在一个位图上运用圆形蒙版,那么这个位图就只会显示出圆形内部的内容。 任何的形状都可变成蒙版,要应用蒙版,选中一个形状,然后进入图层(Layer)> 使用蒙版(Use as Mask), 所有在这个蒙版上面的图形都会被剪切成蒙版的形状。 在 Sketch 3.4 版本中,你可快速对一个位图应用蒙版效果,只需要点击工具栏中的蒙版(Mask)按钮。此时会自动在这张位图后创建一个矩形的遮罩图层。
限制蒙版
如果你不想接下来所有的图层都被蒙版剪切,那么你可以将蒙版和想要被剪切的图层单独编组,来限制蒙版的影响范围。一旦蒙版被编组,其它在组外的图层就不会再受蒙版影响。 在无法编组的情况下,你还可通过以下方式来解决: 1. 选中一个你不想被蒙版影响的图层 2. 执行菜单命令图层(Layer)> 忽略底层蒙版(Ignore Underlying Mask) 随后此图层和它以上的图层就都不会被蒙版影响了。当你需要调整图层顺序的时候则需要格外注意,个别图层可能会再次的被蒙版影响。
图形蒙版
如果上面这一系列操作看起来很麻烦,这里有一个更好的办法:在画布上同时选中一个图形和一张位图,然后执行菜单命令图层(Layer)> 用所选图形做为蒙版(”Mask with Selected Shape”), 即可直接将这个图形作为选中位图的蒙版了。Sketch 会自动为它们编组,并把其中的图形图层变成蒙版。
Alpha 蒙版
默认情况下,蒙版所在区域之外的图片会被隐藏。另一种方式是将蒙版填充为渐变色,使用透明渐变的方式,来决定被蒙版作用的区域中,哪部分是可见的,哪部分是不可见的。 使用这个方法你可先选中蒙版图层,执行菜单命令图层(Layer)> 蒙版模式(Mask Mode)> Alpha 蒙版(Alpha Mask)。 原链接:http://sketch.im/index.php?m=content&c=index&a=lists&catid=18 另外,sketch有个超棒的功能,数字快捷键改变元素透明度,选中元素,按0-9就可以迅速改变透明度。 Sketch 相关的素材:https://www.zhihu.com/question/23421455