首先我们采用之前用的7501336px基准来做。iPhone X延用的是@3x。 iPhone X上的显示屏的宽度与iPhone 6,iPhone 7和iPhone 8的4.7英寸显示屏的宽度相匹配。然而,iPhone X上的显示屏比4.7英寸显示屏高145pt,大约20%的内容垂直空间(即7501624px)。  iPhone X有一个很丑陋的刘海,还有一个很特殊的home指示器。 为了适配这两货,我们粗暴的把页面设为7501624(包含刘海的高度60px)是不对滴。 我们要确保APP布局遵守了安全区域和边距布局指南,布局填满屏幕,并且不会被设备的圆角,传感器外壳或被主屏幕的指示器遮蔽。另外对图片的处理也要适量改变。
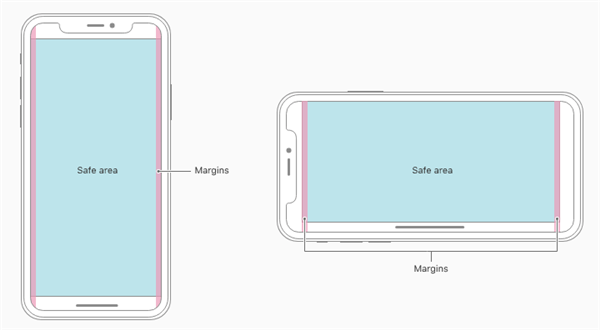
iPhone X有一个很丑陋的刘海,还有一个很特殊的home指示器。 为了适配这两货,我们粗暴的把页面设为7501624(包含刘海的高度60px)是不对滴。 我们要确保APP布局遵守了安全区域和边距布局指南,布局填满屏幕,并且不会被设备的圆角,传感器外壳或被主屏幕的指示器遮蔽。另外对图片的处理也要适量改变。 
 为了遵守安全区域和边距布局,我们需要顶部状态栏和底部菜单栏都进行了增高。 那么我们最终应该把画布创建为7501468px(导航栏距离顶部88px、标签栏距离底部68px)。
为了遵守安全区域和边距布局,我们需要顶部状态栏和底部菜单栏都进行了增高。 那么我们最终应该把画布创建为7501468px(导航栏距离顶部88px、标签栏距离底部68px)。