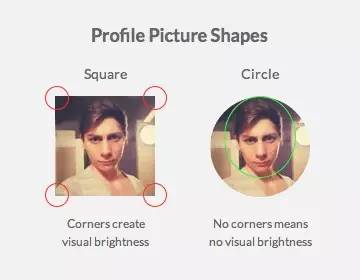
咱们现解释一下,头像是啥子,随着网络用户族群快速增加,他们对于藉由平台与其他用户互动的需求就越高,也因此发展出许多可互动的平台类型,例如论坛、邮箱、聊天室、博客到社群等。其中每个用户都代表着一个独特个体(无论是真实身份或虚拟角色),这些个体会有相对应的信息,以及代表个体的个人头像。而个人头像通常是具个性化(用户觉得能代表自我)的标志,大多以平面或3D图象的方式呈现。 UI上的个人头像英文为Profile Picture或Avatar,其中Profile Picture在字义上较容易理解,反倒是Avatar,各位读者可能会充满问号,因为大家对Avatar的印象应该都是阿凡达电影(蓝蓝的那出XD)。根据techpedia平台上的描述,Avatar一词出现于1985年,由卢卡斯电影公司(Lucas Film)内发展在线角色扮演游戏(Habitat)项目人员(Chip Morningstar & Joseph Romero)首先提出。此词源自于印度教对“圣人降临(a descent of the Supreme Being)”的描述,在英文里有“化身(incarnation)”或“代表(manifestation)“之义  那么下面分为三个点来讲 视觉 1.视线在方形的焦点有**5**个(四个角+中心),而圆形只有一个(中心) 2.圆润的线条或角度,可让视线自然的追随与运动 3.在扫视的情况下,使用圆形可协助使用者辨识或区分是否为内容,因为内容通常会置于用方型容器,例如文字、照片或专辑等。 (此处应该有图片,好吧 我没找到合适的。。) 感受与认知(咱们体会到最直接的方面) 1.方形太无趣了。 2.大脑可较轻易的处理圆形内的信息,减少认知的压力。 3.相较于方形,圆形更柔性、有机、安全、顺眼、现代与友善,也更能与他人情感交流。 4.更有关注的感觉,例如想到望远镜或放大镜的视野。 5.大多照片的四周都是无意义的背景或信息,圆形可以将其切除。 6.通常拍照会把“人”摆在中心,而圆形中心到四周距离都一致,可让脸更突出 其他 1.行动装置普及后,因圆形与手指按压在屏幕上的形状类似,而被广泛的使用。 2.其实人类早就有这样的应用,例如将人物应用于圆形硬币与圆形艺术画中。 3.只是一个设计的风潮,刚好流行到“圆形”这个周期。 4.很多准则或模板都只提供圆形版本。 5.现在的**CSS3**技术让圆角(圆形)轻易实现且各浏览器也几乎都有支持。 下面是别人的观点我采纳一下~ ·角度的边缘,看起来较明显 通常方形的锐利四角,因为对比(颜色或形状)的关系,在视觉上会更明显,造成干扰。使用圆形并无此问题,所以更可强调重点–“脸部“。
那么下面分为三个点来讲 视觉 1.视线在方形的焦点有**5**个(四个角+中心),而圆形只有一个(中心) 2.圆润的线条或角度,可让视线自然的追随与运动 3.在扫视的情况下,使用圆形可协助使用者辨识或区分是否为内容,因为内容通常会置于用方型容器,例如文字、照片或专辑等。 (此处应该有图片,好吧 我没找到合适的。。) 感受与认知(咱们体会到最直接的方面) 1.方形太无趣了。 2.大脑可较轻易的处理圆形内的信息,减少认知的压力。 3.相较于方形,圆形更柔性、有机、安全、顺眼、现代与友善,也更能与他人情感交流。 4.更有关注的感觉,例如想到望远镜或放大镜的视野。 5.大多照片的四周都是无意义的背景或信息,圆形可以将其切除。 6.通常拍照会把“人”摆在中心,而圆形中心到四周距离都一致,可让脸更突出 其他 1.行动装置普及后,因圆形与手指按压在屏幕上的形状类似,而被广泛的使用。 2.其实人类早就有这样的应用,例如将人物应用于圆形硬币与圆形艺术画中。 3.只是一个设计的风潮,刚好流行到“圆形”这个周期。 4.很多准则或模板都只提供圆形版本。 5.现在的**CSS3**技术让圆角(圆形)轻易实现且各浏览器也几乎都有支持。 下面是别人的观点我采纳一下~ ·角度的边缘,看起来较明显 通常方形的锐利四角,因为对比(颜色或形状)的关系,在视觉上会更明显,造成干扰。使用圆形并无此问题,所以更可强调重点–“脸部“。  方形对角线较长 方形的对角线比边缘还长,用户目光易延伸出去;圆形半径长皆一致,用户可花更少时间在理解内容,眼球也较不需要移动。
方形对角线较长 方形的对角线比边缘还长,用户目光易延伸出去;圆形半径长皆一致,用户可花更少时间在理解内容,眼球也较不需要移动。  圆型用于非人物图片,效果也是一样的吗? 虽然使用圆形的个人头像可排除不相关的背景,更聚焦于人脸上,但非人物的图片(风景或食物等)也有同样效果吗?Anthony认为不一定,因为可能因此失去了该图片要传达的资讯,如景深或细节等。
圆型用于非人物图片,效果也是一样的吗? 虽然使用圆形的个人头像可排除不相关的背景,更聚焦于人脸上,但非人物的图片(风景或食物等)也有同样效果吗?Anthony认为不一定,因为可能因此失去了该图片要传达的资讯,如景深或细节等。  下面就是小筑自己感觉的。 较强的设计感 圆形的个人头像,能让界面传递较强的设计感。不过这点会受设计师应用的手法,或使用者的主观感受影响。此外,平台无法限制使用者上传图片的质量,若上传图片的质量、构图或美感较差,将其套用在圆形的掩码里,界面的设计感会比方形的好。 ·高度亲和力 就如同人与人的交际,在初次见面时,会认为带有严肃表情的人较难相处,而微笑满面的人可马上聊起来。为什么会有这种先入为主的观念呢?这就是“亲和力“高低层度的差异所致。而曲线与圆在人们的印象中,就是亲和力的象征。若界面上使用圆形的元素(个人头像等),使用者可能会产生,此产品学习曲线较低的印象。 好的开始就是成功的一半,对吧! ·虽然矩形可让空间利用最佳化,但应用圆形又可多一点留白空间 若不考虑使用者体验与美学,将不同的内容以方形排列,将最具有性能(一种集装箱的概念),但这样的产品绝对不会受到用户欢迎的。因此,设计师都应了解留白带来的效益,例如降低视觉负担、增加阅读性、区隔不同内容与更具美感等。适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图象而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让界面带点趣味性。 css**怎么做?该注意什么? 感谢css3与各浏览器的技术支持,现在只需要针对个人头像的HTML tag or class写一行border-radius: 100%;的css属性就可以达到!为了向下兼容老旧的浏览器,必须针对不同核心的浏览器添加不同的前缀,如下:
下面就是小筑自己感觉的。 较强的设计感 圆形的个人头像,能让界面传递较强的设计感。不过这点会受设计师应用的手法,或使用者的主观感受影响。此外,平台无法限制使用者上传图片的质量,若上传图片的质量、构图或美感较差,将其套用在圆形的掩码里,界面的设计感会比方形的好。 ·高度亲和力 就如同人与人的交际,在初次见面时,会认为带有严肃表情的人较难相处,而微笑满面的人可马上聊起来。为什么会有这种先入为主的观念呢?这就是“亲和力“高低层度的差异所致。而曲线与圆在人们的印象中,就是亲和力的象征。若界面上使用圆形的元素(个人头像等),使用者可能会产生,此产品学习曲线较低的印象。 好的开始就是成功的一半,对吧! ·虽然矩形可让空间利用最佳化,但应用圆形又可多一点留白空间 若不考虑使用者体验与美学,将不同的内容以方形排列,将最具有性能(一种集装箱的概念),但这样的产品绝对不会受到用户欢迎的。因此,设计师都应了解留白带来的效益,例如降低视觉负担、增加阅读性、区隔不同内容与更具美感等。适当的留白对产品来说相当重要,同时也考验设计师的基础训练是否扎实。就个人图象而言,同样尺寸下,圆形又能比方形多一些留白空间(在四角处),除了增加与其他内容的区隔性外,也能让界面带点趣味性。 css**怎么做?该注意什么? 感谢css3与各浏览器的技术支持,现在只需要针对个人头像的HTML tag or class写一行border-radius: 100%;的css属性就可以达到!为了向下兼容老旧的浏览器,必须针对不同核心的浏览器添加不同的前缀,如下:  给予使用者上传图片的建议 不知道大家有没有这样的经验,就是当你挑好图片并上传后,发现圆形的形状外框遮住了许多重点(例如脸的一角),效果不如预期。其实,设计师可以在上传图片的界面上,提供给使用者一些建议。例如,画出一个人脸可在圆形里完整呈现的区域,这样使用者就会比对自己的图片,并挑选较符合者;或是提醒图片上有字的话,建议的大小为何(可看的清楚);提示不能使用非法图片等。 同尺寸下,圆形看起来比方形小** 某一圆形的直径与正方形的边长一致,若将两者放在一起,视觉上会认为圆形的较小(如下图左)。如果排版有将两者放在一起的需要,可将圆形放大一点,以达到视觉的平衡(如下图右)。
给予使用者上传图片的建议 不知道大家有没有这样的经验,就是当你挑好图片并上传后,发现圆形的形状外框遮住了许多重点(例如脸的一角),效果不如预期。其实,设计师可以在上传图片的界面上,提供给使用者一些建议。例如,画出一个人脸可在圆形里完整呈现的区域,这样使用者就会比对自己的图片,并挑选较符合者;或是提醒图片上有字的话,建议的大小为何(可看的清楚);提示不能使用非法图片等。 同尺寸下,圆形看起来比方形小** 某一圆形的直径与正方形的边长一致,若将两者放在一起,视觉上会认为圆形的较小(如下图左)。如果排版有将两者放在一起的需要,可将圆形放大一点,以达到视觉的平衡(如下图右)。